The Moneytize(ザ・マネタイザー)の審査に合格したはいいものの、

どうやってブログに広告を貼るのかわからない!
と困っているあなたに!
実際になまけねこも合格したあと「どうすればいいのやら??」といろんな方のブログを渡り歩いて設定しました。
といっても、方法はとってもシンプル!
以下の2種類の方法があります。
- 1)プラグインを使う
- 2)コードを取得して貼り付ける
ブログ初心者の私が2つの方法を試してみて、1番のプラグインを使う方が複雑だと思ったので、2番のプラグインなしの方をご紹介しようと思います。
この方法では、ひとつひとつの記事の好きな場所に広告を貼ることになるので、「全部の記事の同じ位置に広告を貼りたい!」という場合はプラグインを使う方法をおすすめします。
- The Moneytizer(ザ・マネタイザー)の広告を好きな位置に設置したい方
- 難しいのはイヤ!できるだけシンプルに設置したい方
本記事ではThe Moneytizer ( ザ・マネタイザー ) の広告のかんたんな設置方法を解説します。
なまけねこ自身、全然ブログの基礎が理解できておらず、他の方のブログを見ても理解できず、もやもやすることが多いです。
そのため、この記事では、どんな人でも理解できるようにスクリーンショットをつけながら全ステップご説明するので

専門用語を見るだけでアレルギーが出そう…!
というブログ初心者の方も大丈夫!
この記事を見ながら手順通りに順番に設定してみてください:-)
それでは、一緒に見ていきましょ~!!!
というブログ初心者の方でも手順通り設定すれば大丈夫です◎

なまけねこ
雑記ブログを運営。ブログ歴2年半ほど。Google Adsenseの審査に1度落ち、開設から半年後にまぐれで合格。月間1.5万PV。Adsense収益が月数千円なのを不満に思っている。サーバーはConoHa WING / WordPress / テーマはSANGOを使用。

マネタイザーの初期設定がまだできてないよ~
という場合は、別の記事で設定手順をご説明していますので、☟を見ながら設定&申請してみてください。
 The Moneytizer(マネタイザー)の初期設定3STEPを全部スクショ付きで徹底解説!
The Moneytizer(マネタイザー)の初期設定3STEPを全部スクショ付きで徹底解説! ☟ちなみに、以下リンクから登録すれば5ドル(約650円)もらえます。ぜひご活用ください~:-)
「もうすでにスマホで登録しはじめちゃったよ~」という場合は、「スポンサーコード / URL」の欄に 「2e5a1144cda679a024c71c36a6ad3450」とご入力いただいても5ドルもらえます。
The Moneytizer(ザ・マネタイザー)の広告設置手順は?
具体的な手順はこちら!
広告コードを取得
The Moneytizerのマイページで設置する広告の種類を選択、コードを取得します。
HTML欄に貼り付け
取得したコードをWordpressのHTML欄に貼り付けます。
Google Adsense(グーグル・アドセンス)を利用されている方は同じ方法なので、イメージしやすいかと思います。
手順1:The Moneytizer(ザ・マネタイザー)の広告コードを取得
まず、STEP1から!
The Moneytizer(ザ・マネタイザー)のマイページから広告コードをGetする必要があります。
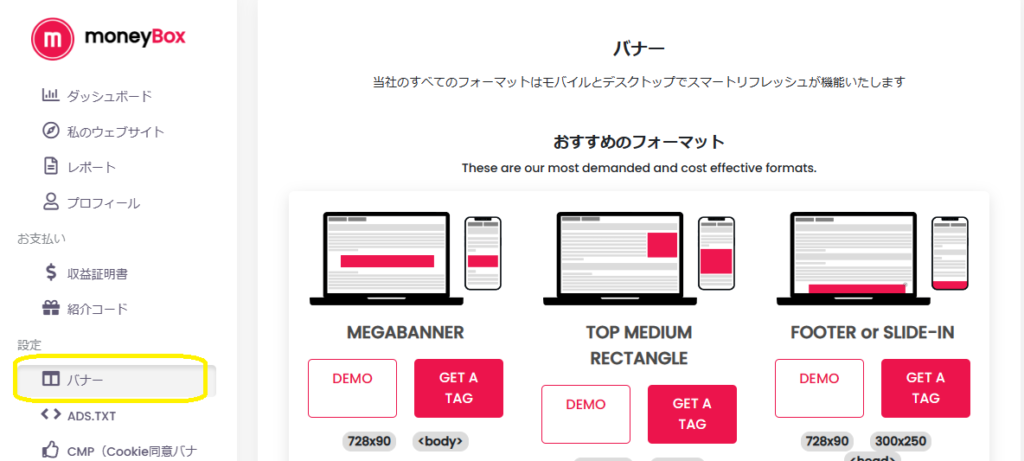
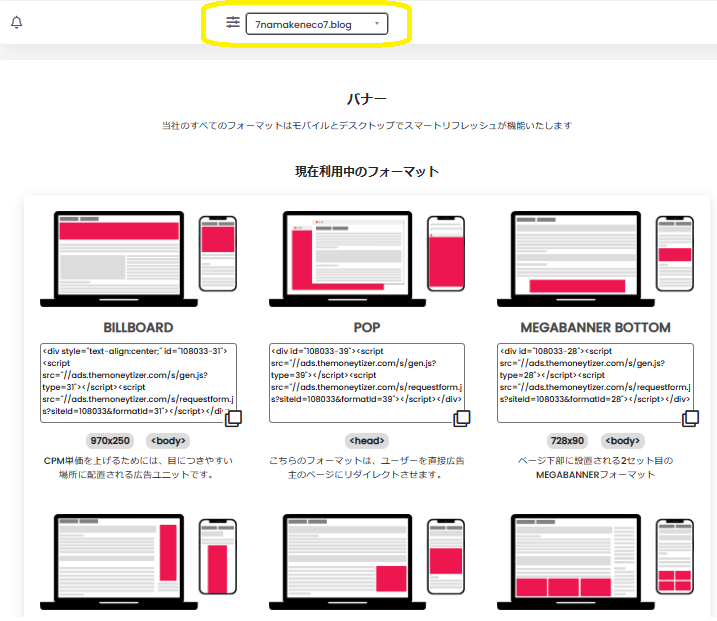
WordPressの左側リストの”バナー”をクリック!
いろんな種類の広告が右側にずらっと表示されます。

中央上側の欄で自分のサイト名を選択します。
もしすでに選択されている場合なにもしなくてOKです。

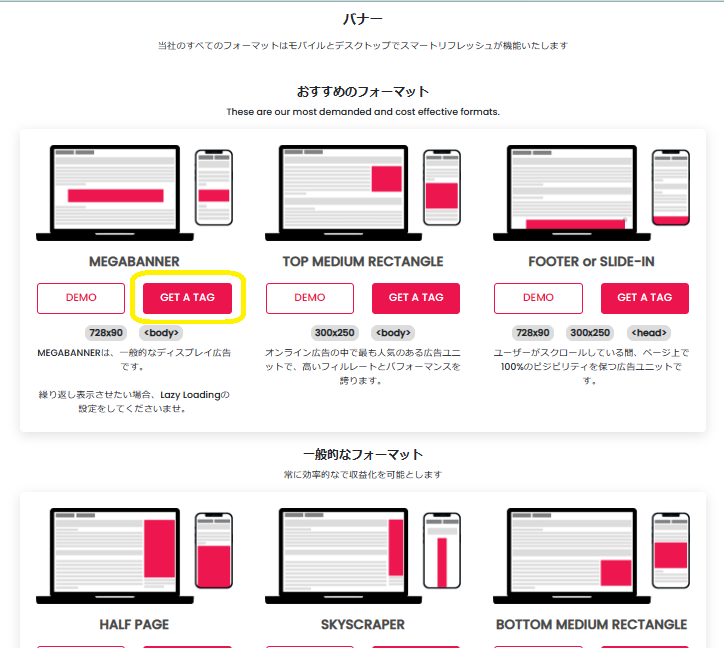
お好きな広告タイプを選んで”GET A TAG”をクリック!

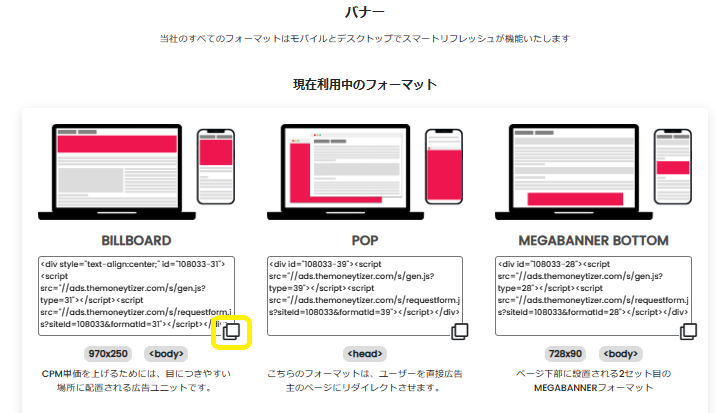
以下のようなコードがいっぱい表示されるので、お好きな広告コードの右下の白◇のアイコンを押してコピーします。

STEP1はこれでおしまいです!
サクサクっと次のSTEPに進みましょう~!!!
手順2:WordpressのHTMLコード欄に貼り付け
それでは、STEP2にうつりましょう!
先ほどGetした広告コードを自分のサイトに貼り付けていきます。
はりつける場所はどこでもOKですが、インプレッション型広告(表示される回数に応じて収益が発生)なので記事の上の方に設置するのがいいかも…!
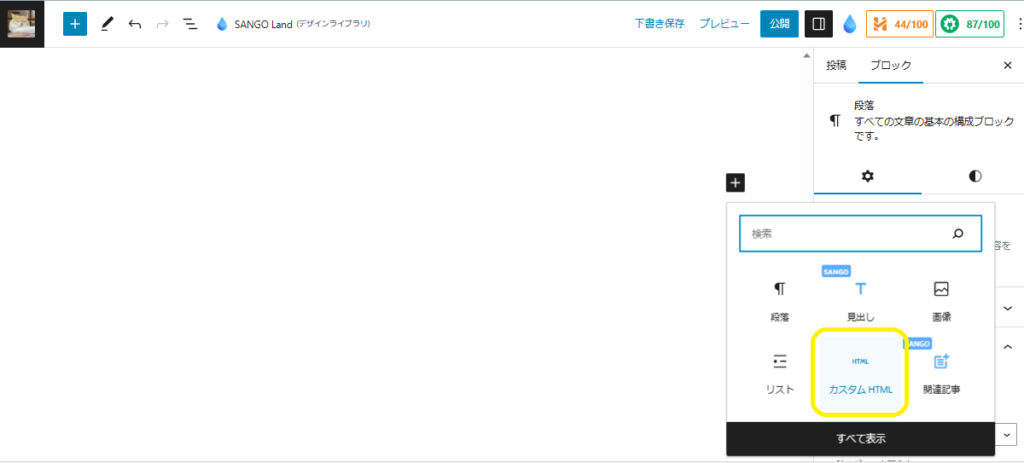
WordPressの広告をはりつけたい記事の編集画面に移動します。
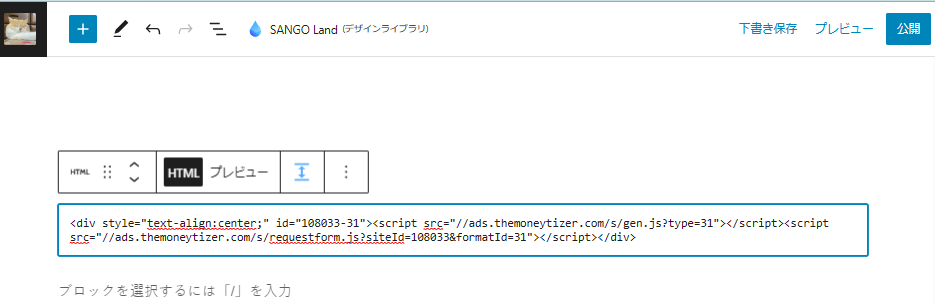
「+」を押して「カスタムHTML」を選択します。

「カスタムHTML」欄の中に、先ほど取得したThe Moneytizer(ザ・マネタイザー)のコードをペーストします。
Ctrl+Vで貼り付けできます。

これでThe Moneytizer(ザ・マネタイザー)の広告の設置は終わりです。
あっという間でしたね!
そして…自分のサイトをチェックすると…!
あら、びっくり!!!

無事広告が表示されました~!よかった~!!!
反映まで少し時間がかかるので、10分程待ってから確認してみてくださいね!
まとめ:The Moneytizer(ザ・マネタイザー)広告設置かんたん2STEP
最後までご覧頂きありがとうございました!
いかがだったでしょうか?

どうやって広告表示するの~?!
と困っていたあなたのお役に立っていれば幸いです。
それでは、またね~!!!
☟HOMEに戻る

 The Moneytizer(マネタイザー)の初期設定3STEPを全部スクショ付きで徹底解説!
The Moneytizer(マネタイザー)の初期設定3STEPを全部スクショ付きで徹底解説!  設置したのにThe Moneytizer(マネタイザー)の広告が表示されない!空白になるあなたに!
設置したのにThe Moneytizer(マネタイザー)の広告が表示されない!空白になるあなたに!  WordPressアプリが使えない!?ブログ記事投稿がアップロードに失敗する原因はコノハウィングの設定だった!
WordPressアプリが使えない!?ブログ記事投稿がアップロードに失敗する原因はコノハウィングの設定だった!  【初心者向け】WordPressアプリで写真がアップロードできない!原因は?ユーザー名とパスワードが正しくない?
【初心者向け】WordPressアプリで写真がアップロードできない!原因は?ユーザー名とパスワードが正しくない?